By Yi Xian
Previously, we looked into how to trigger functions to be run and debugged locally using events. This time, in this blog, we will look into how to debug and run the HTTP trigger configured functions locally. But before we get into the main part of this blog, let's take a look at several important concepts mentioned in this article.
__Function Compute__: an event-driven service that allows users to write and upload code without having to manage server health or consider some other factors. Function Compute prepares and auto-scales to the correct amount of computing resources to run user code. The user only pays for the resources required to run their code.
__Fun__: a deployment tool for serverless applications. It helps you manage resources, such as Function Compute, API Gateway, and Log Service. You can use Fun to develop, build, and deploy resources by describing specified resources in the template.yml file.
__Fun Local__: a sub-command of Fun. You can use it directly through the fun local command. The Fun Local tool can fully simulate and run the functions in Function Compute locally and provides the single-step debugging feature, which makes up for Function Compute shortcomings when compared with traditional application development experience, and provide users with a new way to solve Function Compute problems.
Note: The tips described in this article require the Fun version 2.8.0 and later.
Before we get into other things in this blog, let's look at how to use fun local invoke -h by viewing the help information:
Usage: fun local start [options]
Allows you to run the Function Compute application locally for quick development & testing.
It will start an http server locally to receive requests for http triggers and apis.
It scans all functions in template.yml. If the resource type is HTTP, it will be registered to this http server, which can be triggered by the browser or some http tools.
For other types of functions, they will be registered as apis, which can be called by sdk in each language or directly via api.
Function Compute will look up the code by CodeUri in template.yml.
For interpreted languages, such as node, python, php, the modified code will take effect immediately, without restarting the http server.
For compiled languages such as java, we recommend you set CodeUri to the compiled or packaged localtion.
Once compiled or packaged result changed, the modified code will take effect without restarting the http server.
Options:
-d, --debug-port <port> specify the sandboxed container starting in debug mode, and exposing this port on localhost
-c, --config <ide/debugger> output ide debug configuration. Options are vscode
-h, --help output usage informationThe format of the run command is as follows:
fun local start [options]In the above comman, options can be omitted.
After the fun local start command is run, Fun first starts an HTTP server to provide HTTP services. Then, Fun scans all functions described in the template.yml file that are configured with HTTP Triggers, and registers them with the HTTP server. Once registered, they can be accessed through a browser or other HTTP tools.
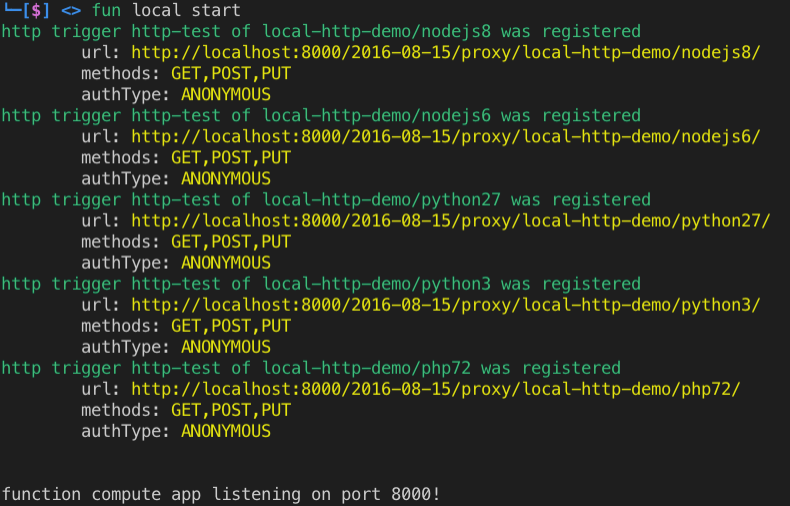
For example, under local_http, after the fun local start command is run, all HTTP trigger information will be displayed as follows:

Next, you can open any address to trigger the function to run using an HTTP trigger. The following is a dynamic demonstration of accessing NodeJS HTTP trigger. Note that the experience is the same for other types of runtime, such as Python and PHP.

Note: All the debugging technologies involved in Fun Local are implemented based on the debugging protocol common to various languages. Therefore, developers of any language can use the remote debugging method of the corresponding language for debugging, even if they do not like to use VSCode.
The method of debugging the function through HTTP trigger locally is the same as that of triggering the function through events - the -d, --debug-port <port> option. In addition, -c, --config <ide/debugger> is also supported to display the ide debug configuration during debugging.
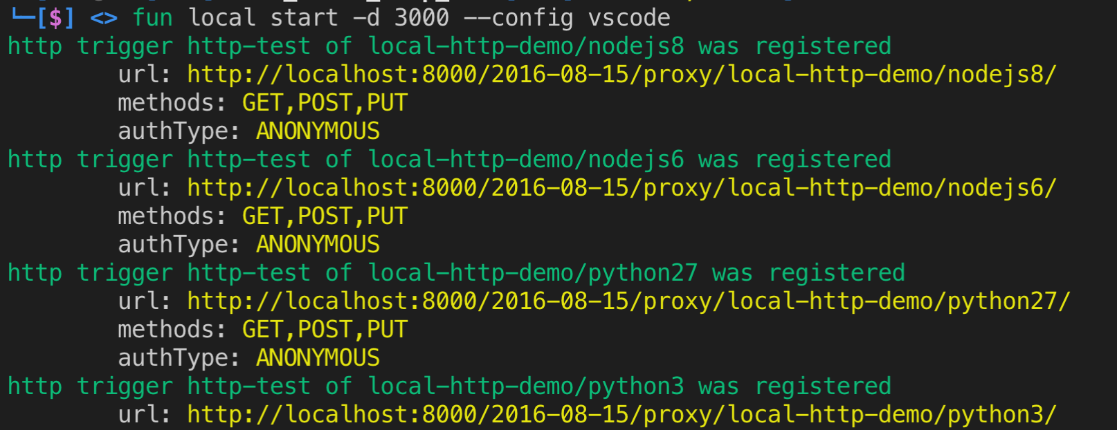
Debugging method: First, start the service through fun local start --debug 3000 --config vscode, then you will see that the functions declared in template.yml have been registered successfully:

Select a proper URL based on the service name, function name, or HTTP trigger name. If the address is opened in a browser and the browser page remains unresponsive, but the log output will be displayed on the terminal:
skip pulling image aliyunfc/runtime-python3.6:1.2.0...
you can paste these config to .vscode/launch.json, and then attach to your running function
///////////////// config begin /////////////////
{
"version": "0.2.0",
"configurations": [
{
"name": "fc/local-http-demo/python3",
"type": "python",
"request": "attach",
"host": "localhost",
"port": 3000,
"pathMappings": [
{
"localRoot": "/Users/tan/fun_local_http_demo/python3",
"remoteRoot": "/code"
}
]
}
]
}
///////////////// config end /////////////////
FunctionCompute python3 runtime inited.
FC Invoke Start RequestId: 04c57fba-cbe9-4c1f-8c57-f8e0b539fa08Copy the configuration information in the log to the VSCode debugger, place a breakpoint in the code, and start debugging. The following is a dynamic demonstration of accessing Python HTTP trigger. Note that the experience is basically the same for other types of runtime, such as Python and PHP.

Thermal loading is supported when the HTTP trigger configured function is run and debugged locally. After the local service is started through the fun local start command, even if the code is modified, the local service does not need to be restarted, but instead the changed function can be run by directly refreshing the web page or re-triggering the function.
The following is a dynamic demonstration of NodeJS thermal loading. Note that the experience is similar for other types of runtime, such as Python and PHP. Also, you should run the npm install command in the function directory in advance, to initialize the NodeJS module that the function depends on.

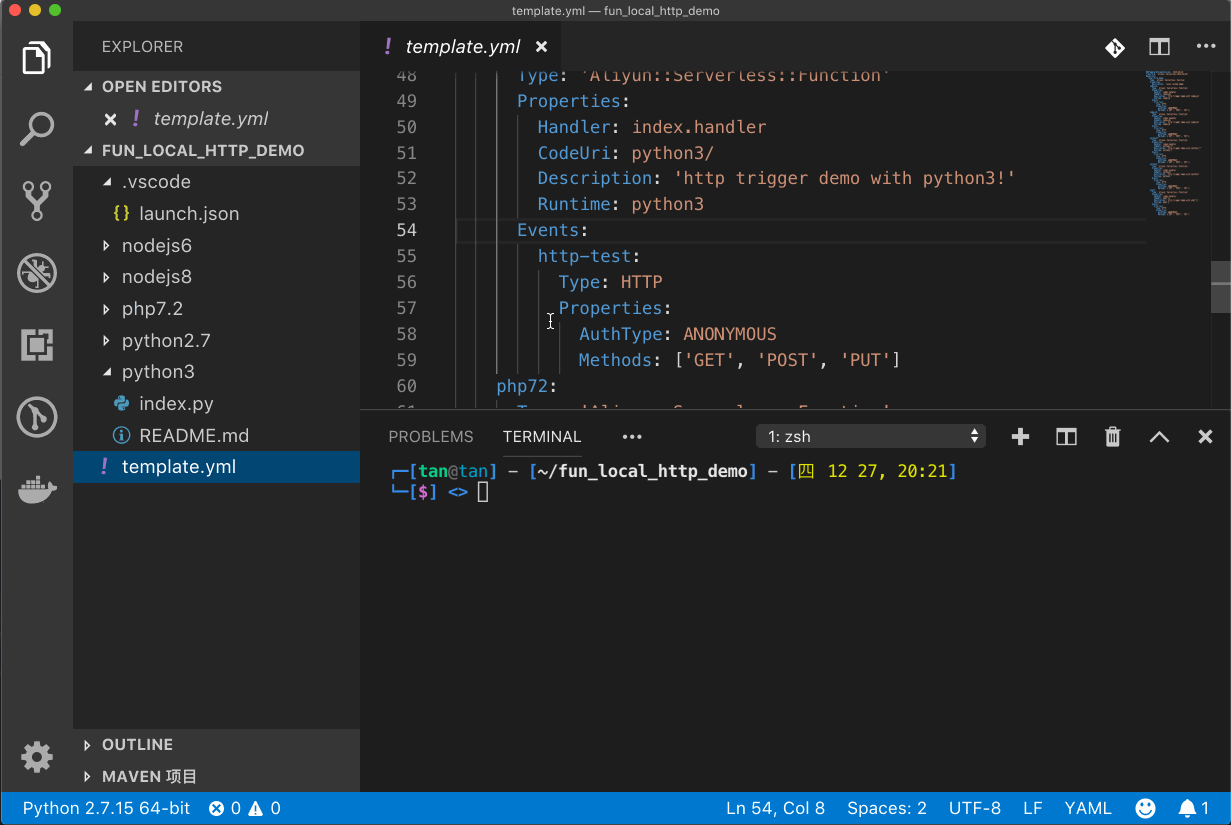
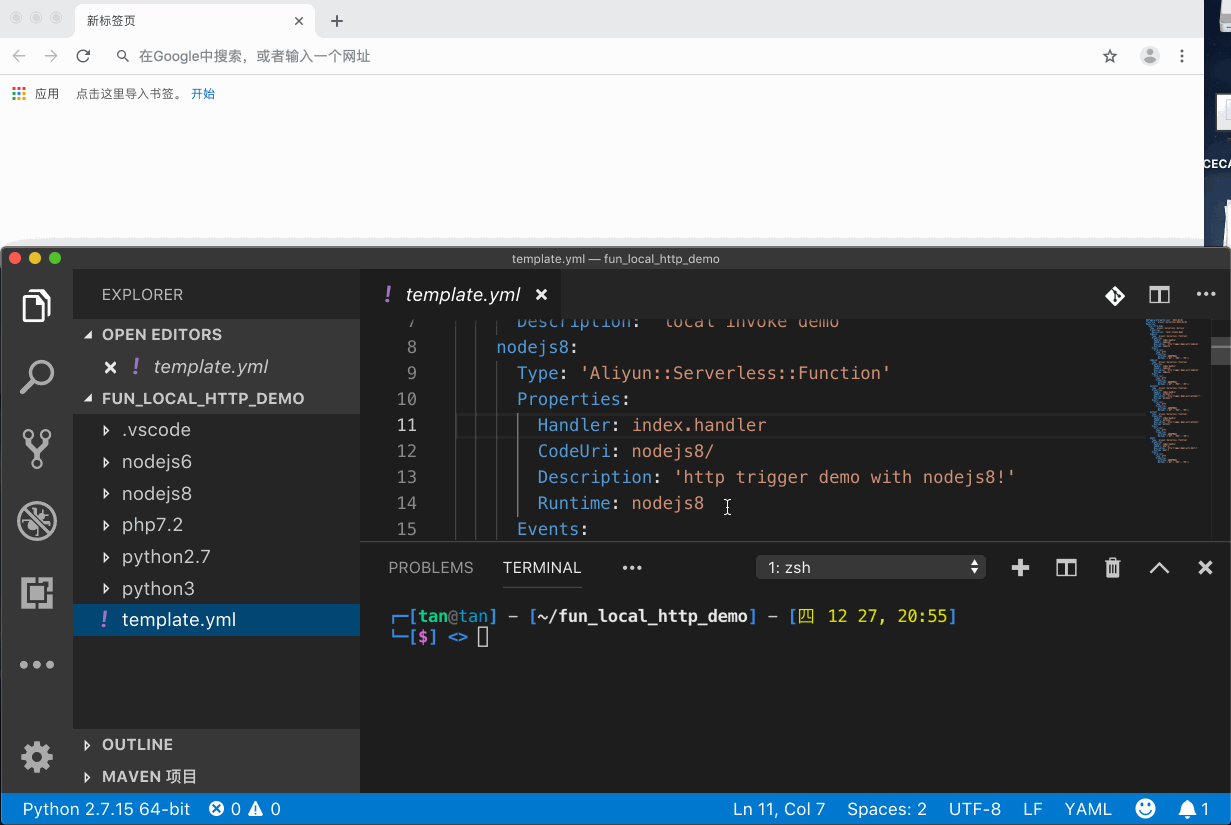
The sample code involved in this article is hosted on GitHub. The directory structure of the project is as follows:
.
├── nodejs6
│ ├── README.md
│ ├── index.js
│ └── package.json
├── nodejs8
│ ├── README.md
│ ├── index.js
│ └── package.json
├── php7.2
│ ├── README.md
│ └── index.php
├── python2.7
│ ├── README.md
│ └── index.py
├── python3
│ ├── README.md
│ └── index.py
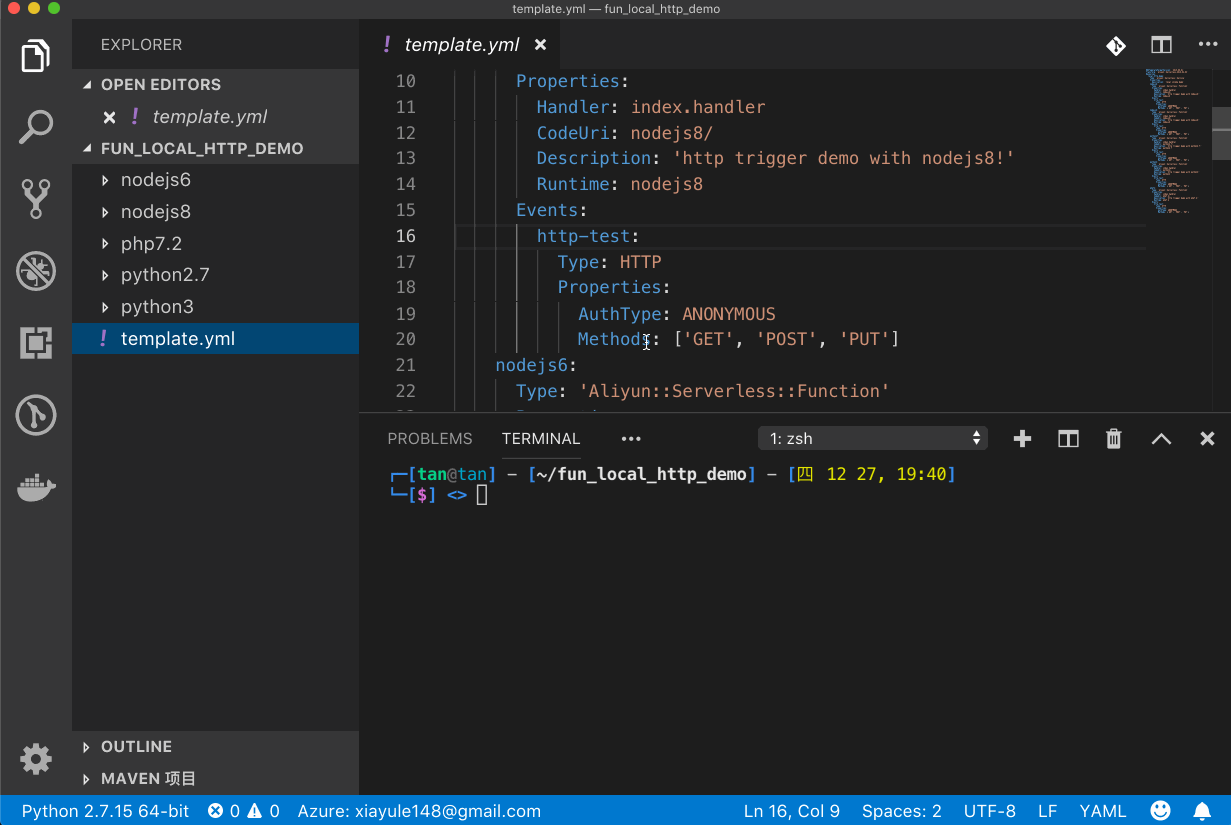
└── template.ymlThe template.yml file defines the Function Compute model, in which a service named local-http-demo is defined, and five functions are defined under this service, namely nodejs6, nodejs8, php72, python27, and python3. Their corresponding code directories are defined by the CodeUri in the template, and are located in the nodejs6, nodejs8, php7.2, python2.7, and python3 directories respectively.
99 posts | 7 followers
FollowAlibaba Cloud Serverless - August 21, 2019
Alibaba Cloud Serverless - August 21, 2019
Alibaba Cloud Serverless - August 21, 2019
Alibaba Cloud Serverless - June 13, 2022
Alibaba Cloud Serverless - May 9, 2020
Alibaba Cloud Serverless - June 9, 2022
99 posts | 7 followers
Follow Function Compute
Function Compute
Alibaba Cloud Function Compute is a fully-managed event-driven compute service. It allows you to focus on writing and uploading code without the need to manage infrastructure such as servers.
Learn More Accelerated Global Networking Solution for Distance Learning
Accelerated Global Networking Solution for Distance Learning
Alibaba Cloud offers an accelerated global networking solution that makes distance learning just the same as in-class teaching.
Learn More Networking Overview
Networking Overview
Connect your business globally with our stable network anytime anywhere.
Learn More Serverless Workflow
Serverless Workflow
Visualization, O&M-free orchestration, and Coordination of Stateful Application Scenarios
Learn MoreMore Posts by Alibaba Cloud Serverless