By Fengshui
A micro frontend brings many benefits and challenges. How can we access a micro frontend based on the current technology stack? What common functions are required? How can we resolve the plug-in mechanism? This article describes a micro frontend access solution and implementation details.

The micro frontend concept has reached news headlines several times in China, and the problems it solves are prominent. However, these challenges mentioned in the micro frontend are significant when our team maintains projects.
"The micro frontend is some framework with some technology."
This statement shows limitations, which can be assumed as opinions of a layman trying to follow the tide. In my projects, mass stock technology stack and pages have been operating online. Any iteration and upgrade must be careful and safe. A micro frontend brings the benefits of user experience and technical maintenance to a certain extent, but the business value cannot be quantified. It needs guidelines to implement this technology. It is expected to respect stock technology stacks and isolate the basic elements of controllable influence ranges. Then, the implementation of a micro frontend solution is considered.
Based on the information above, you need to fully understand the technical solution and proportion in the current transformation site to implement this new technology. You should also be aware of capability differences provided by existing mature micro frontend frameworks. Mechanic application should be avoided.
The projects maintained by my team are operated by PC background through workstations. This could lead to problems if they are with different partners in different countries or different time zones.
The developers creating a new page may come from different teams. Thus, it is difficult to ensure the unification of styles in multiple management pages, design specifications, components, and interaction behaviors during the fulfillment of existing requirements.
When the business is migrated to another workstation, it still requires logic consistency with differences in navigation bars and themes. Existing stock solutions use Java to directly HTML using templates. After generations of iteration, pages generated by various technology stacks already exist in different systems.
Although pages were implemented by React, none of them were in the form of conventional React components since the former developers were very capable. For example:
Developers have no choice but to work out a reliable implementation solution when facing a technical background.
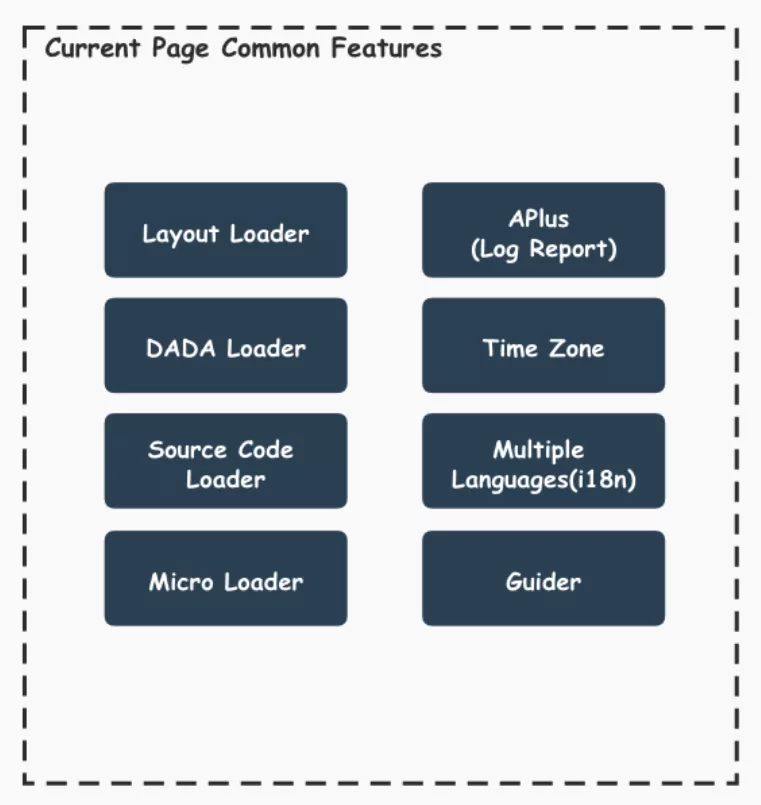
Firstly, analyze the common features that need to be loaded on all of the pages on the site:

The figure above shows the simplified common features. Brief introductions are listed below:
The additional extension capabilities on the pages are listed below:
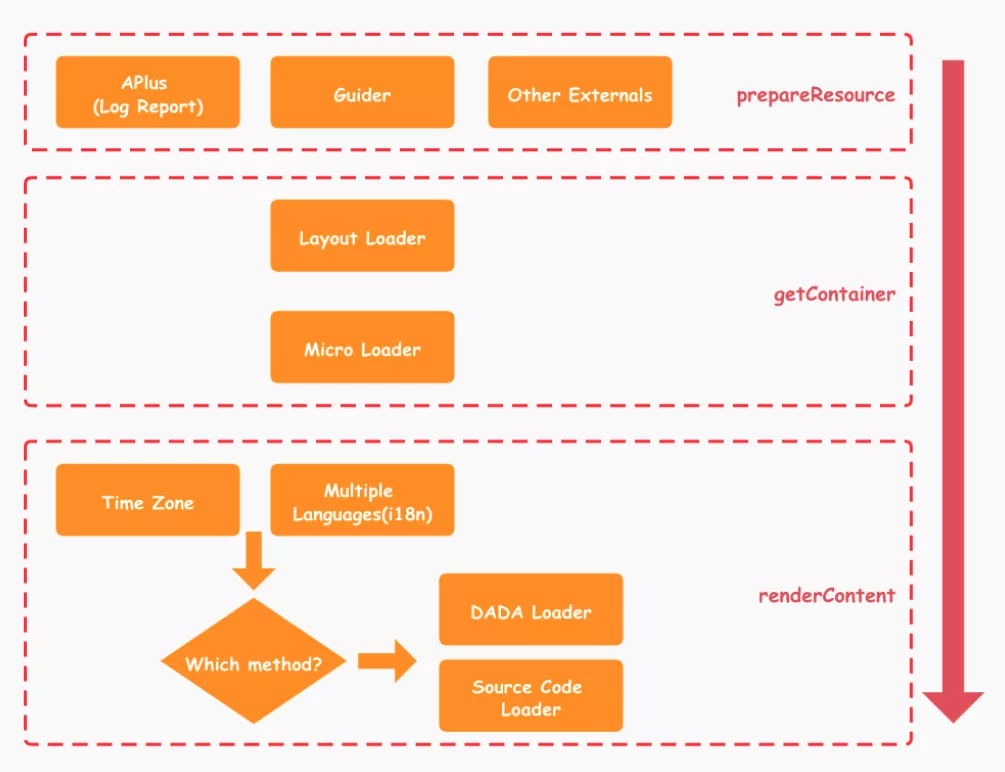
After rough classifications, the general loading processes of a page is listed below:

Based on the preceding loading idea, the page loading path is converged first. This ensures the loading entries of all pages are under a unified loader. Then, the load life cycles of all pages are systematically processed.
While converging, it is also necessary to keep the core loading path plug-in open, in order to support different extension capabilities and render technology stack access at any time.
In the main path, the loader loads configurations for processing, and configurations provide context. Then, configurations are transmitted to the plug-in for consumption. The process is shown listed below:

Take an independent sub-application of JS Bundle as an example:
<div id="root"></ div>
<script src="https://cdn.address/schema-resolver/index.js"></ script>
<script src="https://cdn.address/schema-resolver/plugin/layout.js"></ script>
<script src="https://cdn.address/schema-resolver/plugin/source-code.js"></ script>
<script src="https://cdn.address/schema-resolver/plugin/micro-loader.js"></ script>
<script src="https://cdn.address/schema-resolver/plugin/i18n.js"></ script>
<script>
SchemaResolver.render(
{
micro: true,
host: "dev.address",
hfType: "layout1",
externals: ["//{HOST}/theme1/index.css"],
// host is cdn prefix, the resource maybe in different env & country
resource: {
js: "/index.js",
css: "/index.css",
},
},
{ container: document.querySelector("#root") }
);
</script>With the preceding plug-in, it's possible to enable and consume different configurations.
The introduction of Layout Plugin consumes the hfType field and then loads the corresponding Layout resource to provide for the Container for the next phase.
According to the configuration, if the micro frontend is enabled on the current page, Micro Loader will consume the provided Container and create a sandbox. In this case, it is based on qiankun. Then, Micro Loader provides a Container.
Finally, Container is submitted to the SourceCode Plugin for Bundle loading, running, and rendering. Developers can hand it over to a different plug-in for Container consumption according to different configurations with another rendering protocol or technology stack.
In this process, the plug-in of each link is independent and pluggable. For example, without loading the Layout Plugin, the hfType field can't be consumed, and the Layout plug-in logic can't be injected into the getContainer method. Then, the Container is rendered directly through the outermost layer with no corresponding menu presented. Without Micro Plugin, no micro frontend logic is injected, no sandbox is created, and the page rendering process continues to run in normal mode.
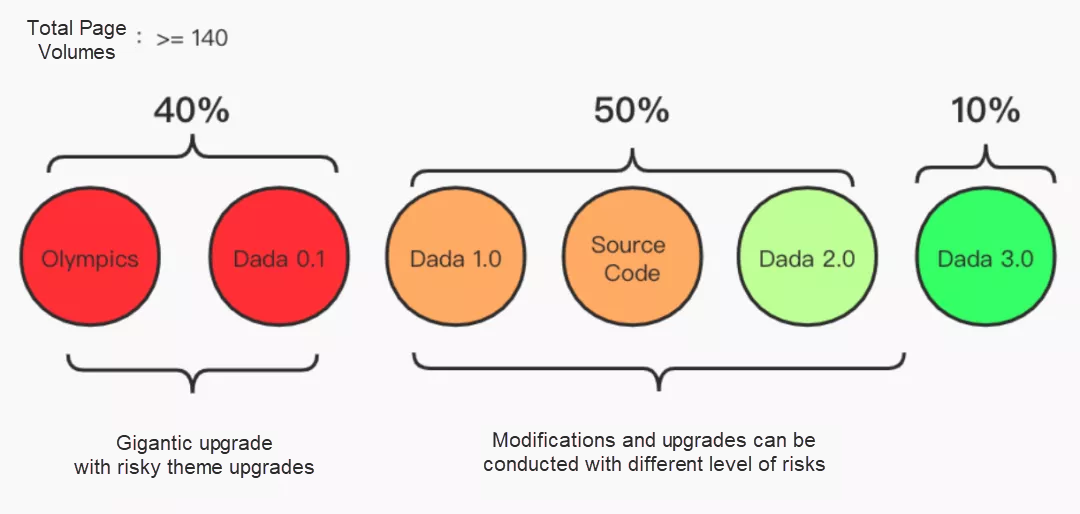
For our projects, a one-size-fits-all solution is unfeasible. For existing stock pages, it requires a full analysis of the current stock technology stack:

For the stock pages above, they should be deployed online from left to right in batches at a page-level. For the left part, some projects need modifications before being deployed for online access.
This migration testing needs to work out an automated end-to-end (E2E) testing process and sort out the micro frontend registry through batch migration. With these two types of process and scope control, the content delivered in the current solution is completely controllable. The remaining parts are repetitive tasks with quantified coverage.
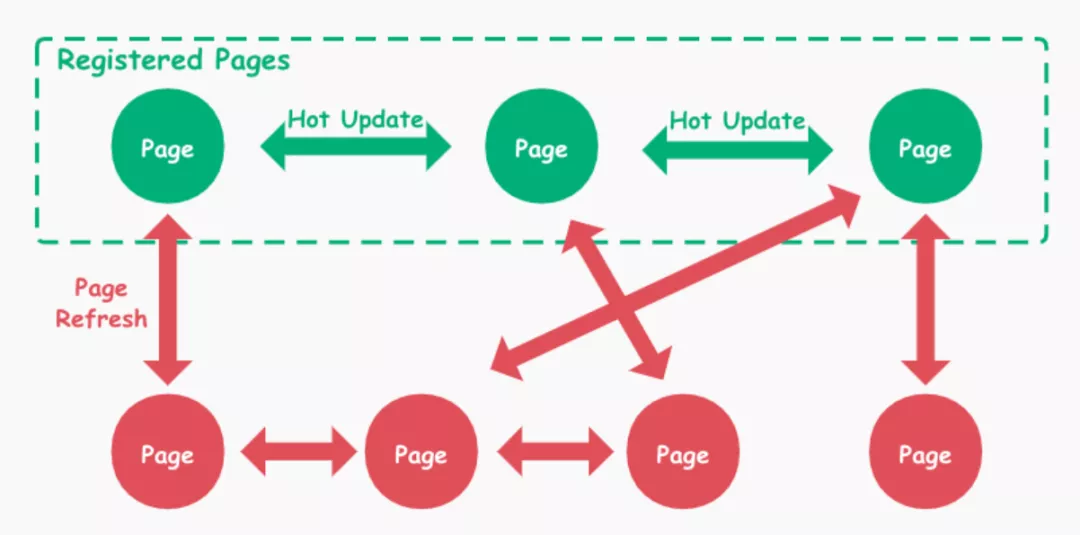
According to the solution above, the expected micro frontend forms are listed below:

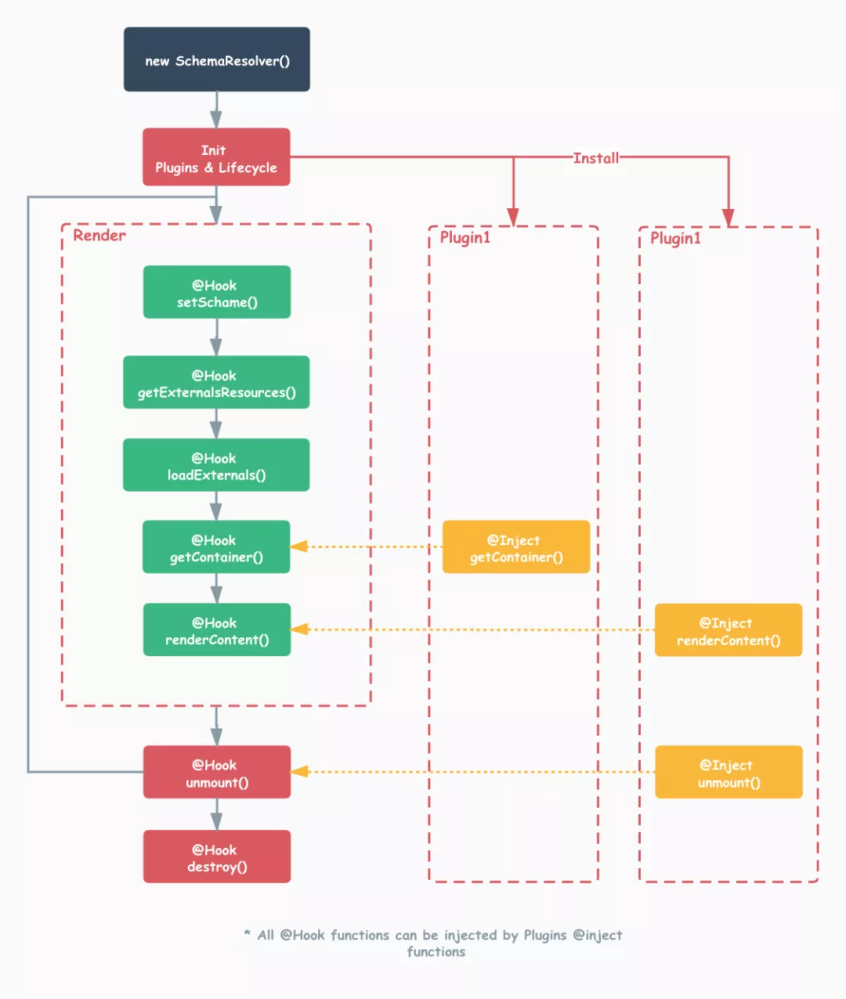
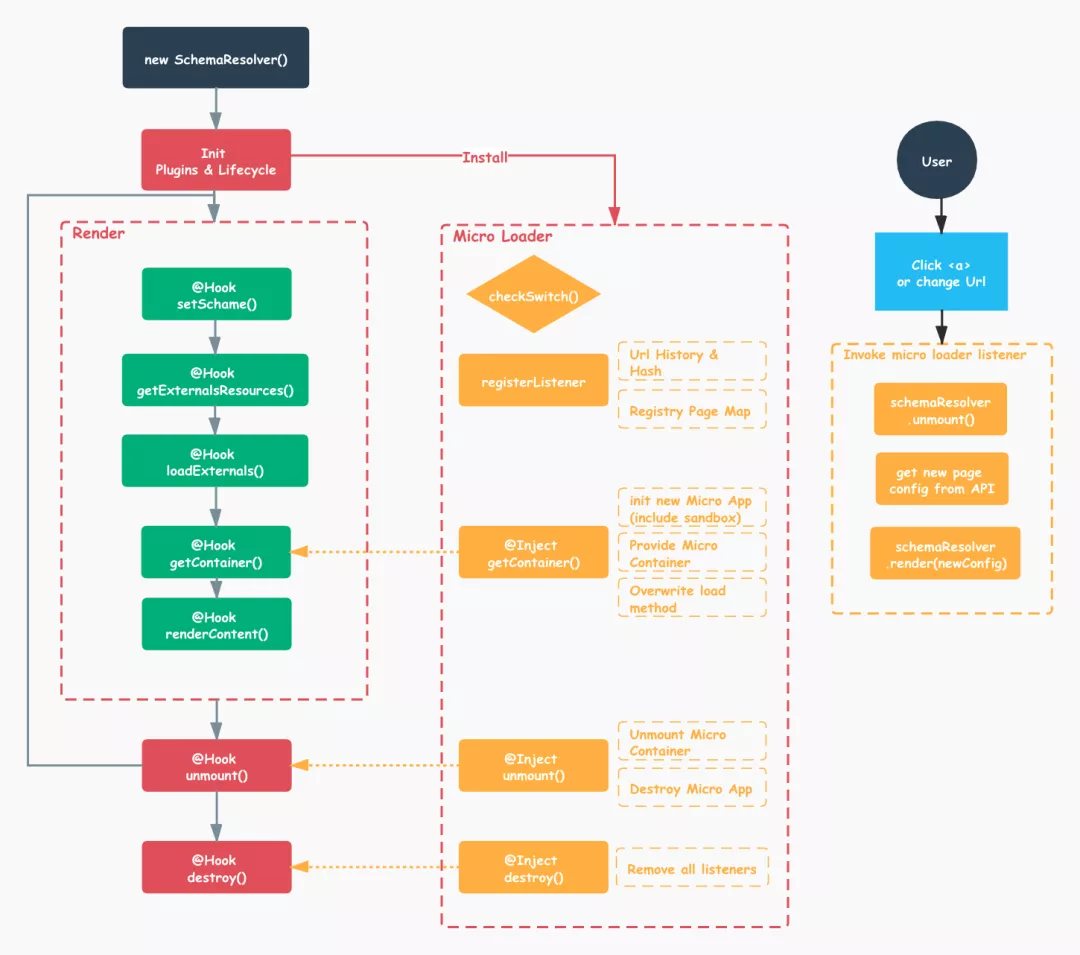
The registration and call paths in SchemaResolver are listed below:

The outstanding thoughts behind the micro frontend are the key to solving specific problems. This technology brings values only when specific business problems are solved. Don't be too goal-oriented. Currently, SchemaResolver provides different opening capabilities tailored to roles:
Alibaba Clouder - February 11, 2021
amap_tech - August 27, 2020
Yee - September 9, 2020
Alibaba Cloud Serverless - June 9, 2022
Alibaba Clouder - June 10, 2020
Alibaba Clouder - March 25, 2019
 ACK One
ACK One
Provides a control plane to allow users to manage Kubernetes clusters that run based on different infrastructure resources
Learn More YiDA Low-code Development Platform
YiDA Low-code Development Platform
A low-code development platform to make work easier
Learn More Container Registry
Container Registry
A secure image hosting platform providing containerized image lifecycle management
Learn More mPaaS
mPaaS
Help enterprises build high-quality, stable mobile apps
Learn More