By Sai Sarath Chandra, Alibaba Cloud Community Blog author
Hugo is one of the popular static site generators amongst Jekyll, Pelican, and Metalsmith. Before diving into the details of Hugo's concepts, it's crucial to understand the differences between a content management system (CMS) and a static site generator.
A CMS stores page content in a database, which acts as a central repository for all the content. A CMS helps to manage content easily, but at the expense of performance, security, and backups. There are several integrations for a CMS to facilitate several things than generating an HTML site. Organizations often use CMS for integration with ERP, CRM, and social media platforms for executing marketing campaigns.
On the other hand, a static site generator only helps to create HTML websites with greater ease. A static site generator usually acts as a trade-off between an HTML-only site developed from scratch and a full-fledged CMS. You can generate an HTML site with only markdown files (raw data) and templates. The generated result is what is transferred onto the server.
Hugo is a static HTML and CSS website generator written in Go. It is optimized for speed, ease of use and quick integration. Hugo is extremely powerful and is capable of rendering any medium size website in a fraction of seconds.
This tutorial explores how to set up a Hugo Static Site Generator on Alibaba Cloud Elastic Compute Service (ECS) with Ubuntu 16.04 (64-bit) system image installed.
If you don't know how to set up ECS instance, refer to this tutorial or a quick-start guide.
Access the ECS instance via Putty using the following details.
IP: ECS Instance Internet IP Address
Port: 22
Username: Root
Password: Provided at run time
For any Linux devices like Macintosh/Ubuntu, log in using SSH as shown below.
ssh root@149.129.ABC.XYZ
The authenticity of host '149.129.ABC.XYZ (149.129.ABC.XYZ)' can't be established.
ECDSA key fingerprint is SHA256:tyuWLYqL7IwGNdvD8e3THTSMyHlNPkMBdCkMf5D/ifw.
Are you sure you want to continue connecting (yes/no)? yes
Warning: Permanently added '149.129.ABC.XYZ' (ECDSA) to the list of known hosts.
root@149.129.ABC.XYZ's password:
Enter the password to proceed.
Welcome to Ubuntu 16.04.4 LTS (GNU/Linux 4.4.0-117-generic x86_64)
* Documentation: https://help.ubuntu.com
* Management: https://landscape.canonical.com
* Support: https://ubuntu.com/advantage
Welcome to Alibaba Cloud Elastic Compute Service!
Also, run the following command to identify whether Ubuntu uses 64-bit or 32-bit architecture.
root@HUGOINSTANCE:~# uname -i
x86_64
Download the latest package for Linux from the Git repository using the command below.
root@HUGOINSTANCE:~# wget https://github.com/gohugoio/hugo/releases/download/v0.52/hugo_0.52_Linux-64bit.deb
.
.
Length: 7736394 (7.4M) [application/octet-stream]
Saving to: 'hugo_0.52_Linux-64bit.deb'
After successful download, install the Debian package by executing the following command.
root@HUGOINSTANCE:~# sudo dpkg -i hugo*.deb
Selecting previously unselected package hugo.
(Reading database ... 132834 files and directories currently installed.)
Preparing to unpack hugo_0.52_Linux-64bit.deb ...
Unpacking hugo (0.52) ...
Setting up hugo (0.52) …
Verify successful installation by running the following command to check the Hugo version.
root@HUGOINSTANCE:~# hugo version
Hugo Static Site Generator v0.52 linux/amd64 BuildDate: 2018-11-28T14:06:34Z
Next, run the following command to install Git for cloning themes for Hugo Website.
root@HUGOINSTANCE:~# sudo apt-get install git
Now execute the command below to clone all the themes available for the Hugo static site generator. This may take longer as there are many themes to download.
root@HUGOINSTANCE:~# git clone --depth 1 --recursive https://github.com/gohugoio/hugoThemes.git themes
Run the following commands to set the Linux level environment variables and some other configurations shown below.
root@HUGOINSTANCE:~# export LANGUAGE="en-US.UTF-8"
root@HUGOINSTANCE:~# export LC_ALL="en-US.UTF-8"
root@HUGOINSTANCE:~# sudo nano /root/.pip/pip.conf
update the index-url field to this
https://pypi.python.org/simple/.
Now run the command below to install additional software that Hugo requires for generating static site based on the templates.
root@HUGOINSTANCE:~# sudo apt-get install python-pip
root@HUGOINSTANCE:~# sudo pip install PygmentsExecute the command below to generate the site.
root@HUGOINSTANCE:~# sudo hugo gen autocomplete
Bash completion file for Hugo saved to /etc/bash_completion.d/hugo.shNow create a new hugo-demosite using the below command.
root@HUGOINSTANCE:~# hugo new site ~/hugo-demositeSuccessful execution of preceding commands creates a new Hugo site in /root/hugo-demosite.
Download a theme into the same-named folder. Choose a theme from https://themes.gohugo.io/ , or create your own with the "hugo new theme <THEMENAME>" command.
Also, add some content. Add single files with "hugo new <SECTIONNAME>/<FILENAME>.<FORMAT>" command.
Now start the built-in live server via hugo server command.
Note: Visit https://gohugo.io/ for quickstart guide and full documentation.
Now you see the new site is created within a folder.
root@HUGOINSTANCE:~/hugo-demosite# hugo new post/My-First-Post.md
/root/hugo-demosite/content/post/My-First-Post.md created
Editing post/My-First-Post.md with "nano" …
Now edit the post with nano as shown below.
root@HUGOINSTANCE:~/hugo-demosite# nano about.md
Replace the content with the following content.
---
title: "About"
date: 2018-12-22T22:23:24+08:00
draft: true
---
+++
categories = ["misc"]
date = "2015-11-05T16:58:58-05:00"
title = "About Me"
+++
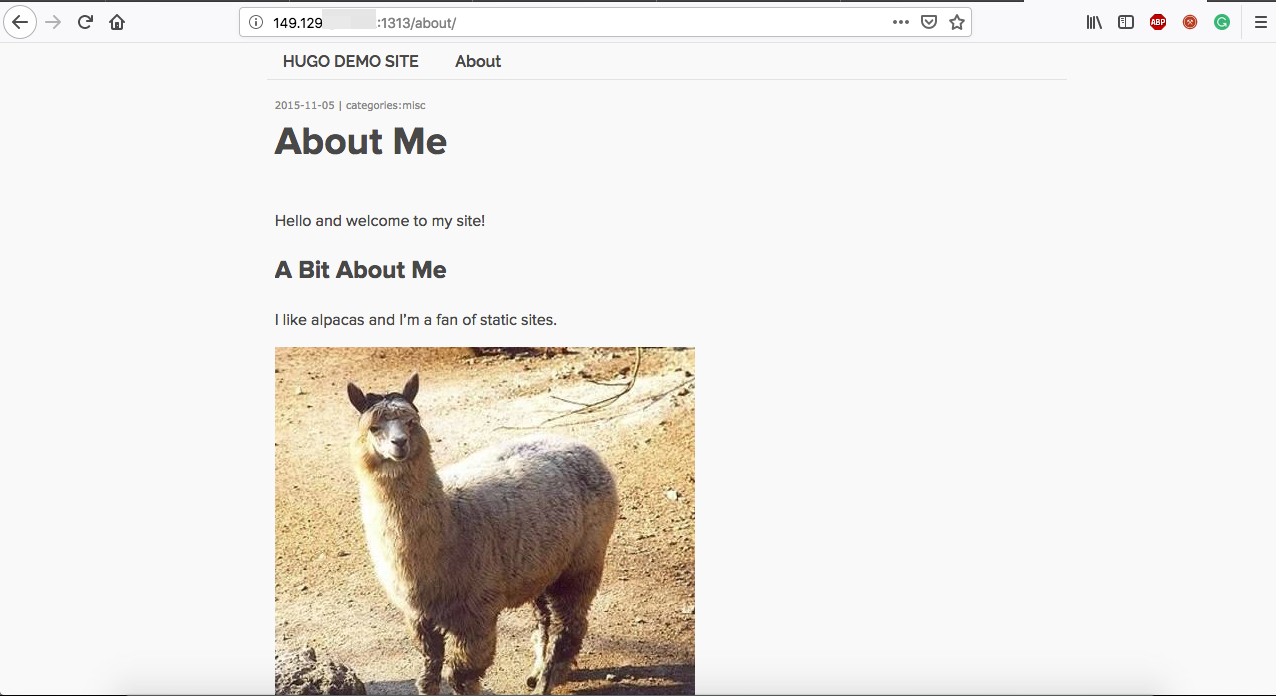
Hello and welcome to my site!I like alpacas and I'm a fan of static sites.

Next, run hugo command to rebuild the site.
root@HUGOINSTANCE:~/hugo-demosite# hugo
| EN
+------------------+----+
Pages | 12
Paginator pages | 0
Non-page files | 0
Static files | 58
Processed images | 0
Aliases | 0
Sitemaps | 1
Cleaned | 0 Finally, remove the public directory and run the server using the commands below.
root@HUGOINSTANCE:~/hugo-demosite# rm -r public
root@HUGOINSTANCE:~/hugo-demosite# hugo server --bind=0.0.0.0 --baseUrl=http://149.129.ABC.XYZ/
| EN
+------------------+----+
Pages | 12
Paginator pages | 0
Non-page files | 0
Static files | 58
Processed images | 0
Aliases | 0
Sitemaps | 1
Cleaned | 0
Total in 23 ms
Watching for changes in /root/hugo-demosite/{content,data,layouts,static,themes}
Watching for config changes in /root/hugo-demosite/config.toml
Serving pages from memory
Running in Fast Render Mode. For full rebuilds on change: hugo server --disableFastRender
Web Server is available at http://149.129.ABC.XYZ:1313/ (bind address 0.0.0.0)
Press Ctrl+C to stop
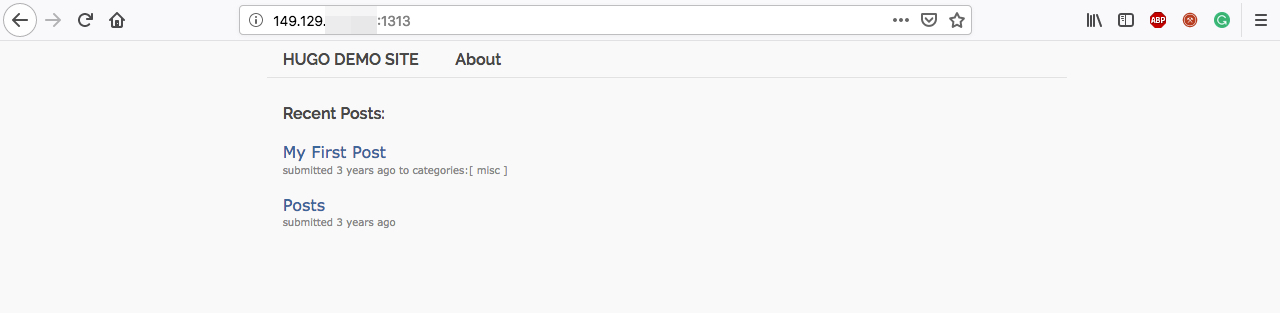
Lastly, access the website via a defined IP address as shown below.


There you go! You have successfully set up the Hugo on your Alibaba Cloud ECS.
Note: In case you are not able to access your site, check whether the port 1313 in the security group of Alibaba Cloud ECS instance is open.

2,593 posts | 792 followers
FollowAlibaba Clouder - April 15, 2019
Alibaba Clouder - December 12, 2017
Alibaba Clouder - June 14, 2018
Alibaba Clouder - October 15, 2020
Aliware - May 20, 2019
Alibaba Clouder - June 19, 2018

2,593 posts | 792 followers
Follow Secure Content Delivery Solution
Secure Content Delivery Solution
Accelerate static and dynamic web content in a fast, reliable, and safe way using Secure DCDN (Dynamic Route for CDN)
Learn More Web Hosting Solution
Web Hosting Solution
Explore Web Hosting solutions that can power your personal website or empower your online business.
Learn More ApsaraDB RDS for MySQL
ApsaraDB RDS for MySQL
An on-demand database hosting service for MySQL with automated monitoring, backup and disaster recovery capabilities
Learn More ApsaraDB RDS for PostgreSQL
ApsaraDB RDS for PostgreSQL
An on-demand database hosting service for PostgreSQL with automated monitoring, backup and disaster recovery capabilities
Learn MoreMore Posts by Alibaba Clouder