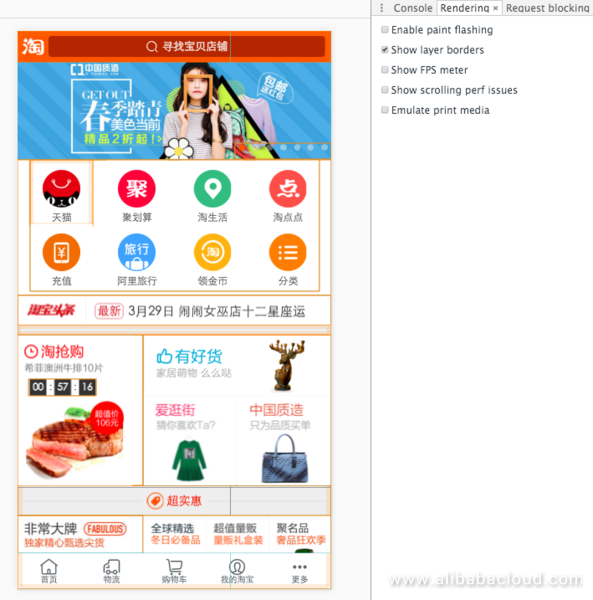
Use Chrome DevTools to view the Compositing Layers on a page. An easy way is to start DevTools and selectShow layer borders.

The Compositing Layers on the page are within yellow boxes.

You can use Timeline to view detailed information. Click each frame to view its rendering details.

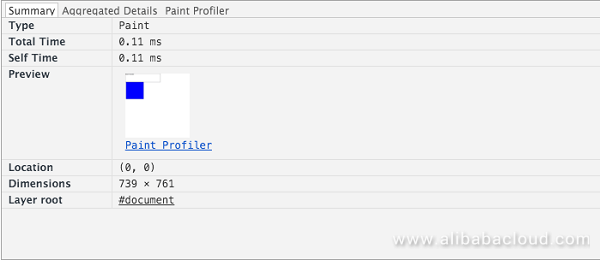
After the clicking of a frame, the Layers tab gets displayed in the view.

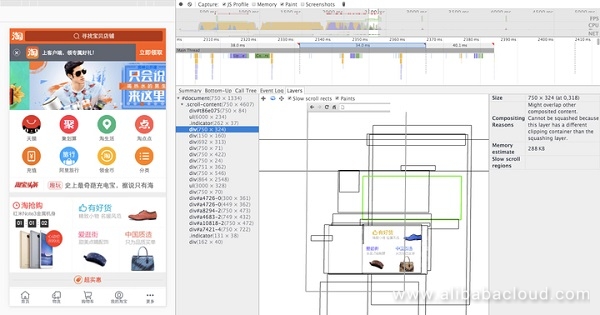
Click the Layers tab. A new view is displayed. In this view, you can scan or scale all Compositing Layers in the frame and view reasons for creating each PaintLayer.

With this view, you will understand the number of Compositing Layers on the page. If you analyze the performance of page scrolling or gradient effects and find that the compositing takes too much time, you can check the number of PaintLayers and their creation reasons in this view to optimize the amount of Compositing Layers.
Upgrade to the Compositing Layer has the following advantages:
The Compositing Layer plays an essential role in improving the page performance. Following are some optimization suggestions:
An advantage of the Compositing Layer is that it does not affect painting of other elements. To reduce the impact of animation elements on different elements and reduce painting, elements with animation effects must get upgraded to the Compositing Layers.
An optimal way to upgrade the Compositing Layer is to use the will-change attribute of CSS. From the reason for generating the Compositing Layer described above, an element can be upgraded to a Compositing Layer when will-change is set to opacity, transform, top, left, bottom, or right.
#target {
will-change: transform;
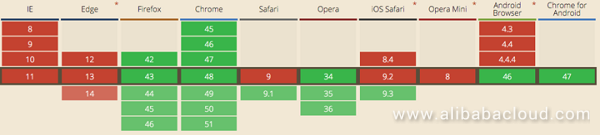
}The following figure shows the compatibility:

For browsers that do not support the will-change attribute currently, a common way is to use a 3D transform attribute to upgrade elements to the Compositing Layers forcibly:
#target {
transform: translateZ(0);
}Do not create too many PaintLayers. Because each time a PaintLayers gets created, there must be a reallocation of memory and the layer management is more complicated. This point will be described in details later.
If you have put an element in a new Compositing Layer, you can use Timeline to check whether there is an improvement in the rendering performance. Do not randomly upgrade an element to a Compositing Layer. Instead, you must analyze its actual performance first.
The description of a rendering pipeline for displaying a page is at the beginning of this document. From the performance perspective, an ideal rendering pipeline has no layout or painting, and only compositing is the requirement.

To achieve the effect mentioned above, only attributes that trigger the compositing can be used. Currently, only the transform and opacity attributes meet this requirement. For more information, see CSS Triggers.
NOTE: After the enhancement of an element to a Compositing Layer, transform and opacity do not trigger the painting. Otherwise, they still trigger the painting. See the following demos.
Do not repaint areas unless necessary to reduce the painting areas. For example, a navigation header gets fixed at the top of the page. When an area on the page gets repainted, the entire page, including the fixed header, is repainted, as shown in the demo. The result is as follows:

The expectation is that a fixed area should not get repainted. Therefore, such an area can be upgraded to an independent Compositing Layer using the previous methods.
The page must be carefully analyzed, and the painting areas must be distinguished to reduce or even prevent area repainting.
Once you finish reading the above sections, you will learn that an upgrade to the Compositing Layer helps in achieving better performance. It seems attractive, but the problem is that creating a Compositing Layer is not free, which consumes extra memory and management resources. In fact, on devices with limited memory resources, the improved performance brought by the Compositing Layers is much lower than the deteriorated performance due to overheads of too many Compositing Layers. Also, as the texture of each PaintLayer must get uploaded to the GPU, the bandwidth between the CPU and GPU and the size of the memory available for the GPU to process the textures must be considered.
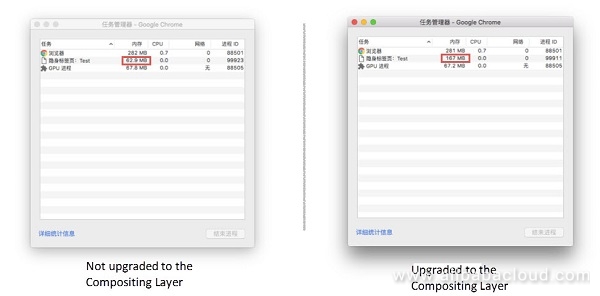
The following demos are produced to verify the memory consumption of the Compositing Layers. Creation of 2000 same div elements in both demo 1 and demo 2 and the elements in demo 2 get upgraded to the Compositing Layers through will-change. The result shows that the memory consumptions of the two demo pages differ a lot.

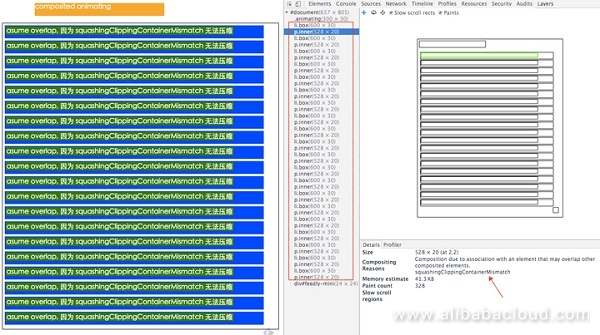
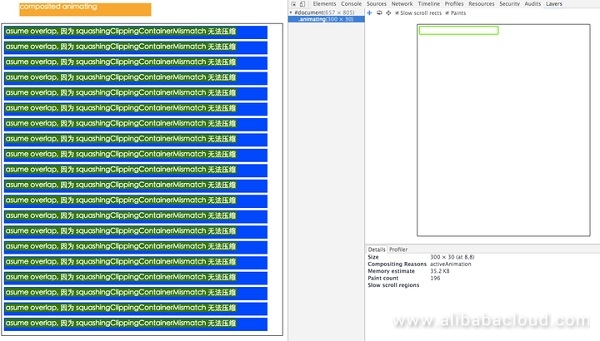
As described above, elements overlapping Compositing Layers will get upgraded to the Compositing Layers. Although the browser implements layer squashing, it is impossible to squash many layers, i.e., besides the explicit Compositing Layers, unexpected Compositing Layers, or even a great number of Compositing Layers, may be generated due to the overlap. In this case, layer explosion occurs. The following is a demo in an extreme scenario, which, however, is common on pages.
<style>
@-webkit-keyframes slide {
from { transform: none; }
to { transform: translateX(100px); }
}
.animating {
width: 300px;
height: 30px;
background-color: orange;
color: #fff;
-webkit-animation: slide 5s alternate linear infinite;
}
ul {
padding: 5px;
border: 1px solid #000;
}
.box {
width: 600px;
height: 30px;
margin-bottom: 5px;
background-color: blue;
color: #fff;
position: relative;
/* Unable to squash: squashingClippingContainerMismatch */
overflow: hidden;
}
.inner {
position: absolute;
top: 2px;
left: 2px;
font-size: 16px;
line-height: 16px;
padding: 2px;
margin: 0;
background-color: green;
}
</style>
<!-- Animation Compositing Layer -->
<div class="animating">composited animating</div>
<ul>
<!-- assume overlap -->
<li class="box">
<!-- assume overlap -->
<p class="inner">assumedOverlap, unable to squash due to squashingClippingContainerMismatch</p>
</li>
...
</ul>In this demo, the Compositing Layer of .animating is animating. Therefore, the .inner element is upgraded to a Compositing Layer due to assumedOverlap as described above. Also, as overflow: hidden is set for the parent element .box of .inner, the Compositing Layer of .inner cannot get squashed due to squashingClippingContainerMismatch. In this case, the layer explosion occurs.

This situation is typical in the business, such as the slider+list structure. Once layers cannot get squashed, the layer explosion readily occurs.
The best way to break the overlap conditions is to resolve the layer explosion problem, i.e., to prevent other elements from overlapping the Compositing Layers. For the preceding examples, the z-index of .animation is expandable. See the modified demo.
.animating {
...
/* Prevent other elements from overlapping the Compositing Layers. */
position: relative;
z-index: 1;
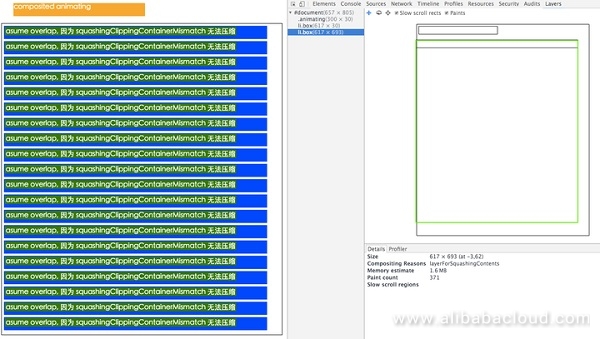
}In this case, only .animating is upgraded to a Compositing Layer, as shown in the following figure:

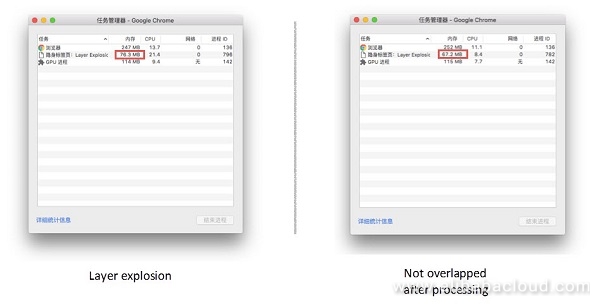
Also, the memory consumption gets significantly reduced.

If other elements must overlap the Compositing Layers due to visual requirements, the layers should get squashed if possible. In the preceding example, the layers cannot get squashed due to squashingClippingContainerMismatch. In this case, overflow: hidden of .box can be removed to use the layer squashing of the browser. See the modified demo.
As the first .box cannot get squashed due to squashingLayerIsAnimating, other layers get.

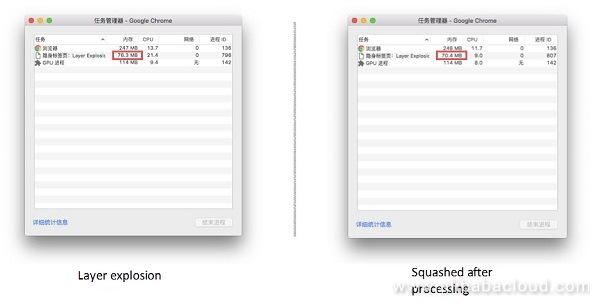
Besides, there is a reduction in the memory consumption.

During wireless development, most users like to use translateZ(0) to perform so-called hardware acceleration for performance improvement. However, no "silver bullet" can be used for performance improvement, neither translateZ(0) nor optimization suggestions listed in this document. Any performance optimization is untenable without analysis of the page. Randomly taking optimization measures may cause the contrary effect. Therefore, the correct optimization method is to analyze the actual performance of the page and continuously perform rectification tests.
Read similar blogs and learn more about Alibaba Cloud's products and solutions at www.alibabacloud.com/blog.
Front-End Performance Optimization with Accelerated Compositing Part 1
Open Source E-Commerce Platforms on Alibaba Cloud's Simple Application Server: OpenCart

2,593 posts | 792 followers
FollowAlibaba Clouder - November 19, 2018
Alibaba Clouder - February 8, 2021
Alibaba Clouder - May 27, 2019
Alibaba Clouder - November 10, 2020
amap_tech - March 16, 2021
Alibaba Cloud Serverless - July 17, 2023

2,593 posts | 792 followers
Follow ECS(Elastic Compute Service)
ECS(Elastic Compute Service)
Elastic and secure virtual cloud servers to cater all your cloud hosting needs.
Learn More OSS(Object Storage Service)
OSS(Object Storage Service)
An encrypted and secure cloud storage service which stores, processes and accesses massive amounts of data from anywhere in the world
Learn MoreLearn More
More Posts by Alibaba Clouder