By Alex, Alibaba Cloud Community Blog author
Document Object Model (DOM) constitutes an integral web interaction tool that creates a virtual map of the web page that loads in the browser. It may also be labeled as a programming interface for both HTML and XML documents. Web programs manipulate the structure of the document, the style and its content due to the DOM, which has nodes and objects that form a document. Without this model, programming languages wouldn't work on a browser page. Usually, a browser contains the DOM, while JavaScript acts as the client-scripting language that completes the essential connection. JavaScript manipulates the DOM in nearly all website operations such as slideshows, providing an error report on submitting an incomplete form or even toggling navigation menus.
In simple terms, any web page that you encounter is a document. Viewing the document as an HTML source or in a browser window is just an approach of presenting one thing in different ways. The document object model (DOM) represents a webpage as objects to enable its manipulation. With the document-oriented model, a scripting language such as JavaScript may modify it by targeting the objects.
It is noteworthy that browsers have different standards and the most common are the W3C DOM and WHATWG DOM standards. This necessitates a compatibility check across standards.
For instance, the standard DOM implementation requires the getElementsByTagName method to show in the below yields<P> elements that are persistent in the document.
var paragraphs = document.getElementsByTagName("P");
// paragraphs[0] is the first <p> element
// paragraphs[1] is the second <p> element, etc.
alert(paragraphs[0].nodeName);Within the DOM, objects are the means of organizing all properties, methods, and events that apply for creating and manipulating pages in a browser. In this case, there is a document object to represent the entire document and a table object for the HTMLTableElement that accesses tables in HTML.
Now that you have a basic understanding of what the DOM entails, let's have a look at the relationship between DOM and JavaScript.
JavaScript is a popular means to access the DOM. JavaScript relies on DOM's model of pages to access the document as well as its elements. This holds true for XML and HTML documents as well.
The document object model constitutes the entire document, headers, tables, table headers, and even texts that are contained in tables. JavaScript accesses all these objects and manipulates them using its scripting. It is worthwhile to note that JavaScript and DOM are entities that are closely linked but very distinct. More importantly, the DOM is not dependent on any particular programming language as it represents document structures with an API.
In addition to JavaScript, the relationship between DOM and Python as well as other languages also exist. However, the focus of this tutorial is JavaScript. Following is a simple Python DOM example for quick reference.
import xml.dom.minidom as m
doc = m.parse(r"C:\Projects\Py\chap1.xml")
doc.nodeName # DOM property of document object
p_list = doc.getElementsByTagName("para")Assessing the DOM requires a browser, but the implementation of the DOM standards may vary from one browser to the other. To initiate the assessment, create a script, which gives you access to the document or window elements API.

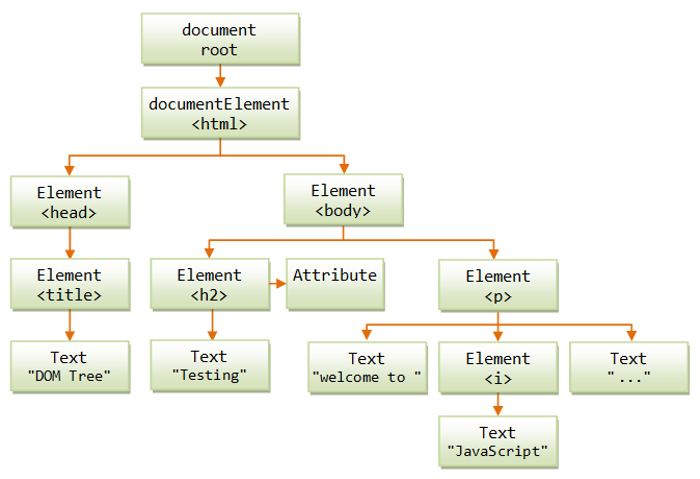
Image: simple map of the DOM
The following section lays down a very simple demonstration to access the DOM by creating a document object and then use HTML to experiment with access.
Websites are a collection of HTML documents. When you use a browser to access a web resource, it serves as an interpreter for HTML and CSS so that the style, content, and structure render it into a website page that you eventually see. Browsers do more than just parsing HTML and CSS styles and structures, they create the Document Object Model representations. In simple terms, the DOM enables JavaScript to access a website document and find the content and elements as objects.
It is relatively easy to use JavaScript practically, so let's begin with creating a simple website.
In a new project directory, create an index.html file.
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<title>Learning the DOM</title>
</head>
<body>
<h1>Introduction to Document Object Model</h1>
</body>
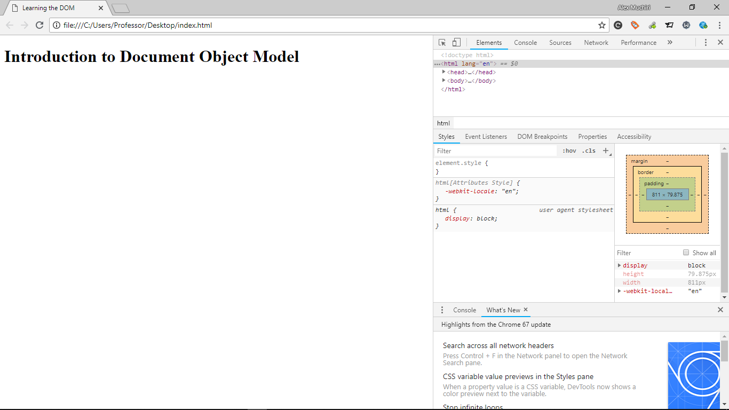
</html>As it is an HTML website skeleton, it may look very familiar. In the document, you will find the HTML tag with the basic elements of a website document, such as the head, body and a doctype. For this article, the demo considers Chrome, though you are free to use any browser. On opening the index.html file, a plain white page appears with a header that states 'Introduction to Document Object Model'. Inspect the page by right-clicking anywhere on the page to access the Developer Tools. Locate DOM under Elements.

Try to expand the elements and observe that it seems similar to the code written in the index.html file above. Hover above the elements to see highlighted elements that were rendered. Use the arrows on the left of the elements to further toggle the nested elements view.
The preceding section briefly mentions the document object. To elaborate, a document object possesses properties and methods that enable access and modification of objects. It is important to understand how JavaScript objects work and help you deal with the DOM.
The need to work with the document object usually arises only during debugging. Any other real-life scenarios do not require using the document object.
With the understanding of how to access the DOM, now let's look at the important data types that work around the DOM API. The following table lists some of the most fundamental objects and their respective types.
| Object | Types |
|---|---|
| Document | A document is a member that returns a document as an object type and is also known as the root document. A typical example is when querying the ownerDocument property the parent document being returned. You may access more information about this via this link. |
| Element | An element is used when referring to any element or node that the DOM API returns. For example, the document.createElement() method returns an element created in the DOM by the method. Now, this reference encompasses both the DOM Element interface and basic Node interface as well. |
| NodeList | A nodeList represents elements in an array, which is accessible as items via the list.item(1) or list[1] methods. The document.getElementsByTagName() method is an example of an operation that returns such an array. |
| Attribute | Attributes are DOM nodes just like elements and have slightly different definitions. For example, the createAttribute() method returns an object reference which is used to expose special DOM interfaces for an attribute. |
| NamedNodeMap |
namedNodeMaps are similar to arrays but with items that are accessed using names or indexes without much emphasis on the order of the itemized list. The method used to access these items is the item() method. |
This section introduces DOM interfaces and the relationship between objects and interfaces. Generally, objects borrow from the interfaces and are in a huge number. For instance, in a table object, there are several implemented interfaces which include the HTMLTableElement interface, a basic Node interface, and the Element interface as well. This describes the relationship between objects and interfaces such as the createCaption and insertRow methods of the HTMLTableElement interface. It is important to note that while handling DOM, some interfaces are more common than others. The following are some of the most common interfaces.
document.getElementById (id)document.getElementsByTagName(name)document.createElement(name)parentNode.appendChild(node)element.innerHTMLelement.style.leftelement.setAttribute()element.getAttribute()element.addEventListener()window.contentwindow.onloadwindow.dump()window.scrollTo()This article explores the basics of DOM and its relationship with JavaScript and HTML. It also brings out the difference between DOM and HTML, and the most common DOM interfaces. The Mozilla Developer Network has further in-depth documentation on the Document Object Model (DOM). The second article of this series will cover DOM trees, nodes, and important HTML terminologies. In addition, it will review nodes as well as give a walkthrough for creating JavaScript interactive scripts.
Do you have an Alibaba Cloud account yet? Sign up for an account and try over 40 products for free worth up to $1200. Get Started with Alibaba Cloud to learn more.
Alibaba Clouder - September 11, 2020
Alibaba Clouder - May 20, 2020
Alibaba Clouder - May 20, 2020
Alibaba Clouder - May 20, 2020
Alex - January 22, 2020
Alibaba Clouder - November 16, 2020
 MaxCompute
MaxCompute
Conduct large-scale data warehousing with MaxCompute
Learn More RAM(Resource Access Management)
RAM(Resource Access Management)
Secure your cloud resources with Resource Access Management to define fine-grained access permissions for users and groups
Learn More OpenAPI Explorer
OpenAPI Explorer
OpenAPI Explorer allows you to call an API through its web interface or WebCLI, and view the entire process.
Learn More API Gateway
API Gateway
API Gateway provides you with high-performance and high-availability API hosting services to deploy and release your APIs on Alibaba Cloud products.
Learn MoreMore Posts by Alex