This article describes how to use NGINX to build multiple websites on an ECS instance that runs CentOS 7.
This tutorial is intended for users who are familiar with Linux and want to improve O&M efficiency by making efficient use of resources and managing sites in a centralized manner. For example, you can configure multiple blogging platforms of different categories or build multiple websites for sophisticated businesses on an instance.
In this tutorial, the Testpage-1 and Testpage-2 sites are simultaneously built on an instance deployed with an LNMP environment and then accessed.
The following instance configurations are used in the example:
1. Connect to the instance that is deployed with an LNMP environment. For more information, see Connect to a Linux instance by using a password.
2. Run the following command to go to the configured website root directory:
cd /usr/share/nginx/html3. Run the following commands to create two test folders. The folders are used to store information of the test websites, which is the project code.
mkdir Testpage-1
mkdir Testpage-24. Configure information of Testpage-1.
a) Run the following command to go to Testpage-1:
cd /usr/share/nginx/html/Testpage-1/b) Run the following command to create and edit the index.html file:
vim index.htmlc) Press the I key to switch to the edit mode and enter the following test content:
Test page 1Press the Esc key, enter :wq, and then press the Enter key to save the file and exit the edit mode.
5. Configure information of Testpage-2.
a) Run the following command to go to Testpage-2:
cd /usr/share/nginx/html/Testpage-2/b) Run the following command to create and edit the index.html file:
vim index.htmlc) Press the I key to switch to the edit mode and enter the following test content:
Test page 2Press the Esc key, enter :wq, and then press the Enter key to save the file and exit the edit mode.
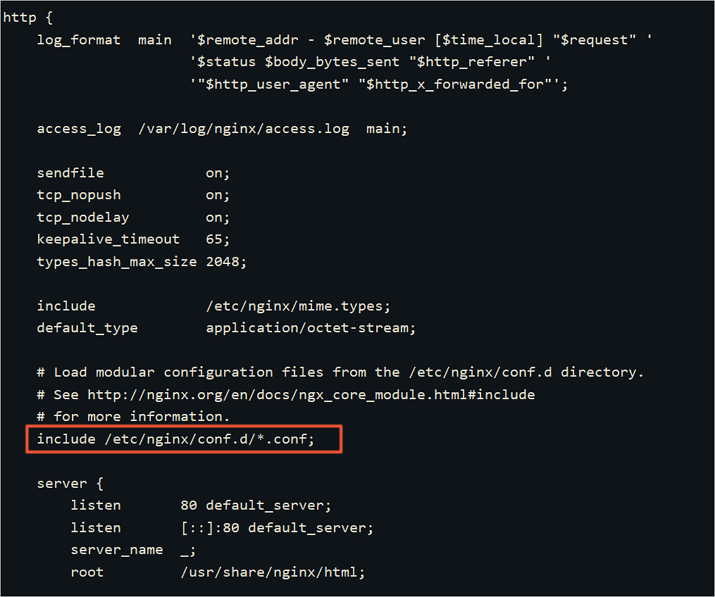
1. Run the following command to check the nginx.conf configuration file:
cat /etc/nginx/nginx.confView the include configuration information in the http{} module.
include /etc/nginx/conf.d/*.conf; indicates that NGINX will obtain site information from all files in the .conf format in this path, as shown in the following figure.

2. Run the following command to go inside the /etc/nginx/conf.d path:
cd /etc/nginx/conf.d3. Create and configure the NGINX configuration file for Testpage-1.
a) Run the following command to create and edit the configuration file:
vim Testpage1.confb) Press the I key to switch to the edit mode and enter the following content.
For the commented content, replace the server domain name and the project path with your actual parameter values.
server {
listen 80;
server_name testpage1.com; #The test domain name is used here. Use the domain name of your server in the actual configuration.
#charset koi8-r;
access_log /var/log/nginx/b.access.log main;
location / {
root /usr/share/nginx/html/Testpage-1; #The test site path is used here. Use the path of your project code in the actual configuration.
index index.html index.htm;
}
#error_page 404 /404.html;
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root /usr/share/nginx/html;
}
}Press the Esc key, enter :wq, and then press the Enter key to save the file and exit the edit mode.
4. Create and configure the NGINX configuration file for Testpage-2.
a) Run the following command to create and edit the configuration file:
vim Testpage2.confb) Press the I key to switch to the edit mode and enter the following content.
For the commented content, replace the server domain name and the project path with your actual parameter values.
server {
listen 80;
server_name testpage2.com; #The test domain name is used here. Use the domain name of your server in the actual configuration.
#charset koi8-r;
access_log /var/log/nginx/b.access.log main;
location / {
root /usr/share/nginx/html/Testpage-2; #The test site path is used here. Use the path of your project code in the actual configuration.
index index.html index.htm;
}
#error_page 404 /404.html;
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root /usr/share/nginx/html;
}
}Press the Esc key, enter :wq, and then press the Enter key to save the file and exit the edit mode.
5. Run the following command to restart the NGINX server:
systemctl restart nginxYou must configure IP mapping in the local hosts file because all of the information used in this tutorial is test values. If you use the actual server domain name when you configure the sites, skip this step. In this tutorial, the local physical machine uses the Windows operating system.
1. Go to the C:WindowsSystem32driversetc directory.
2. Copy the hosts file for backup.
Keep the hosts - copy file to restore the hosts file to its initial status after the configuration is completed.
3. Modify the hosts file.
Append the following content to the end of the file:
<The public IP address of the instance> testpage1.com
<The public IP address of the instance> testpage2.comSave the file and exit.
4. Go back to the Windows desktop and press Win+R.
5. In the Run dialog box that appears, enter cmd and click OK.
6. Run the following command in the command line to immediately apply the configurations of the hosts file:
ipconfig /flushdnsYou can access the two test sites from a browser on the local host.
If you go to testpage1.com/, you can view the content of the Testpage-1 site, as shown in the following figure.testpage1

If you go to testpage2.com/, you can view the content of the Testpage-2 site, as shown in the following figure.testpage2

Multiple websites have been built. In your actual operation, you only need to make sure that the domain names and project paths are correctly configured, and then you can access these websites.
Startup Futureverse’s CEO on Making Music With AI and Alibaba Cloud

1,078 posts | 265 followers
FollowAlibaba Clouder - April 1, 2019
Alibaba Clouder - April 12, 2019
Alibaba Clouder - April 12, 2019
Alibaba Clouder - May 15, 2019
Alibaba Clouder - May 13, 2019
Alibaba Clouder - August 16, 2019

1,078 posts | 265 followers
Follow ECS(Elastic Compute Service)
ECS(Elastic Compute Service)
Elastic and secure virtual cloud servers to cater all your cloud hosting needs.
Learn More Function Compute
Function Compute
Alibaba Cloud Function Compute is a fully-managed event-driven compute service. It allows you to focus on writing and uploading code without the need to manage infrastructure such as servers.
Learn More Elastic High Performance Computing Solution
Elastic High Performance Computing Solution
High Performance Computing (HPC) and AI technology helps scientific research institutions to perform viral gene sequencing, conduct new drug research and development, and shorten the research and development cycle.
Learn More Elastic High Performance Computing
Elastic High Performance Computing
A HPCaaS cloud platform providing an all-in-one high-performance public computing service
Learn MoreMore Posts by Alibaba Cloud Community